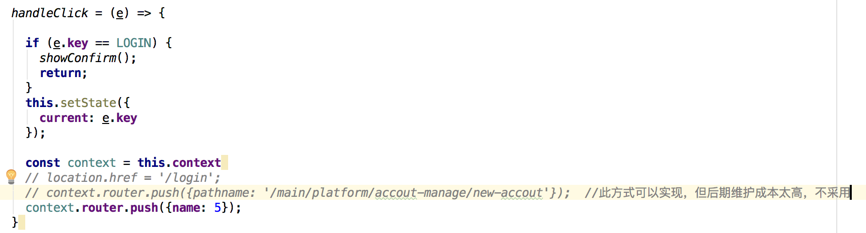
Does RouterContext.push() take an absolute or relative path? · Issue #2829 · remix-run/react-router · GitHub

IntelliSense not working for context.root.$router in the Vue compositionAPI · Issue #1926 · vuejs/vetur · GitHub

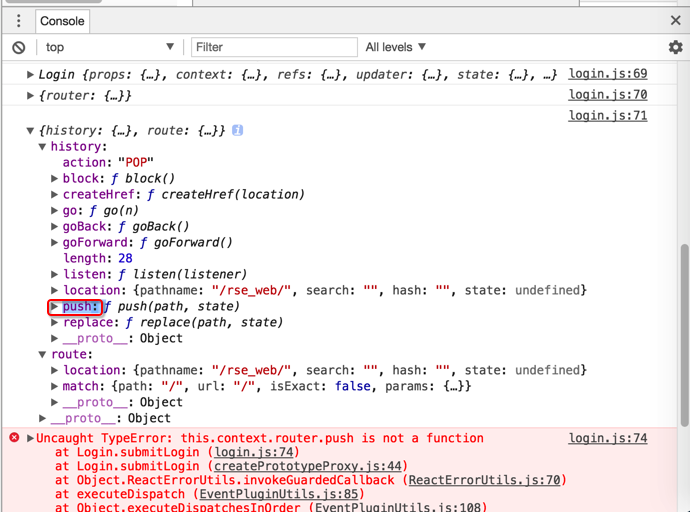
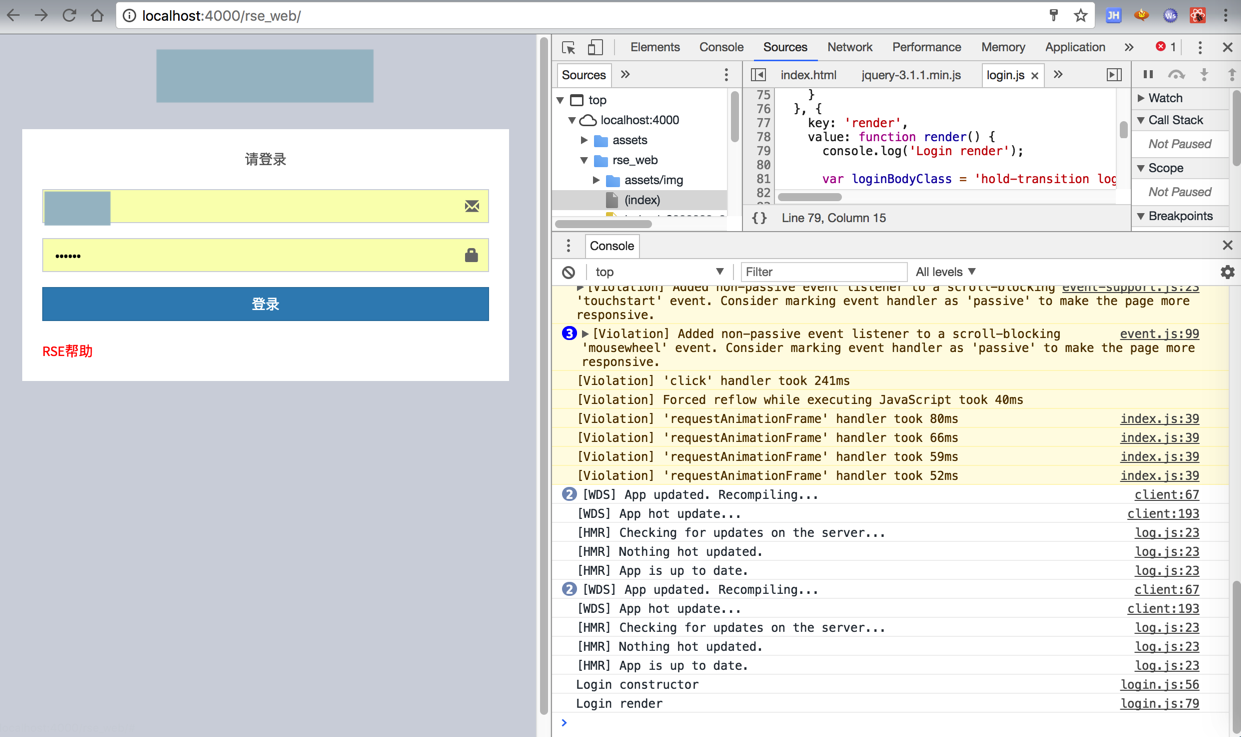
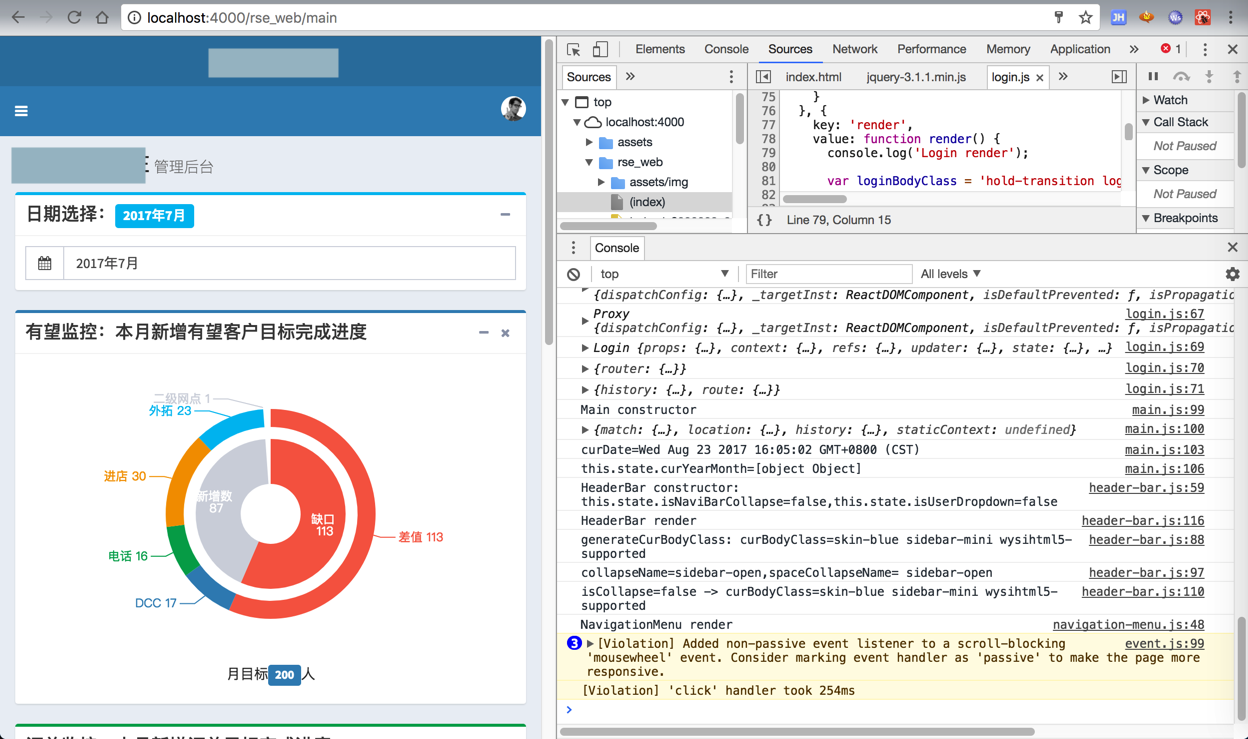
javascript - Uncaught (in promise) TypeError: _this2.context.router.push is not a function - Stack Overflow















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)