dart - Flutter Navigator (2.0) How can I return control to the Base Router from a Nested Router on a certain Pop event? - Stack Overflow

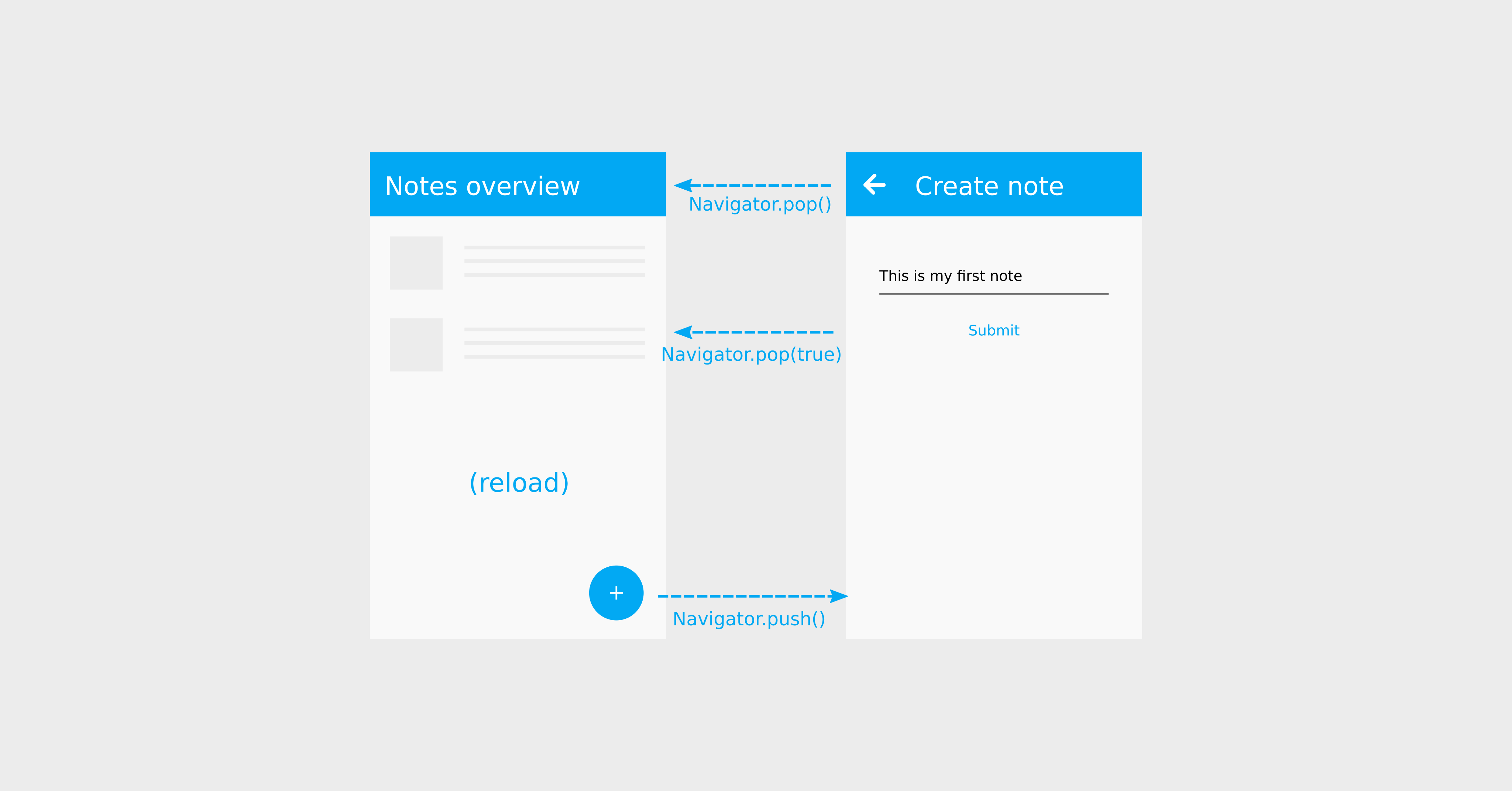
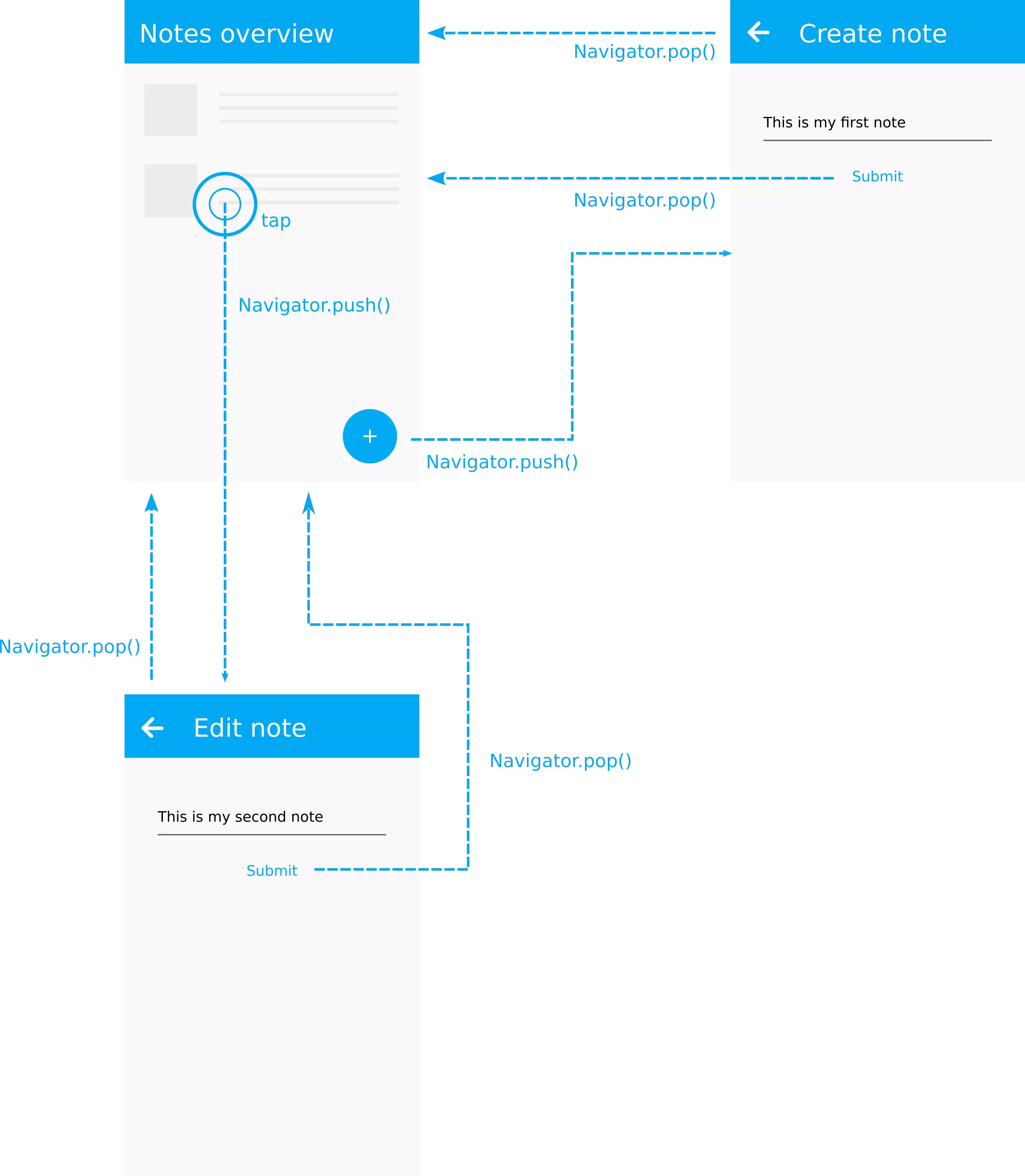
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium
![Flutter Tutorial - How To Navigate to New Screen and Back [2021] Navigator Push/Pop Routes - YouTube Flutter Tutorial - How To Navigate to New Screen and Back [2021] Navigator Push/Pop Routes - YouTube](https://i.ytimg.com/vi/yuGaEsLRB38/maxresdefault.jpg)
Flutter Tutorial - How To Navigate to New Screen and Back [2021] Navigator Push/Pop Routes - YouTube

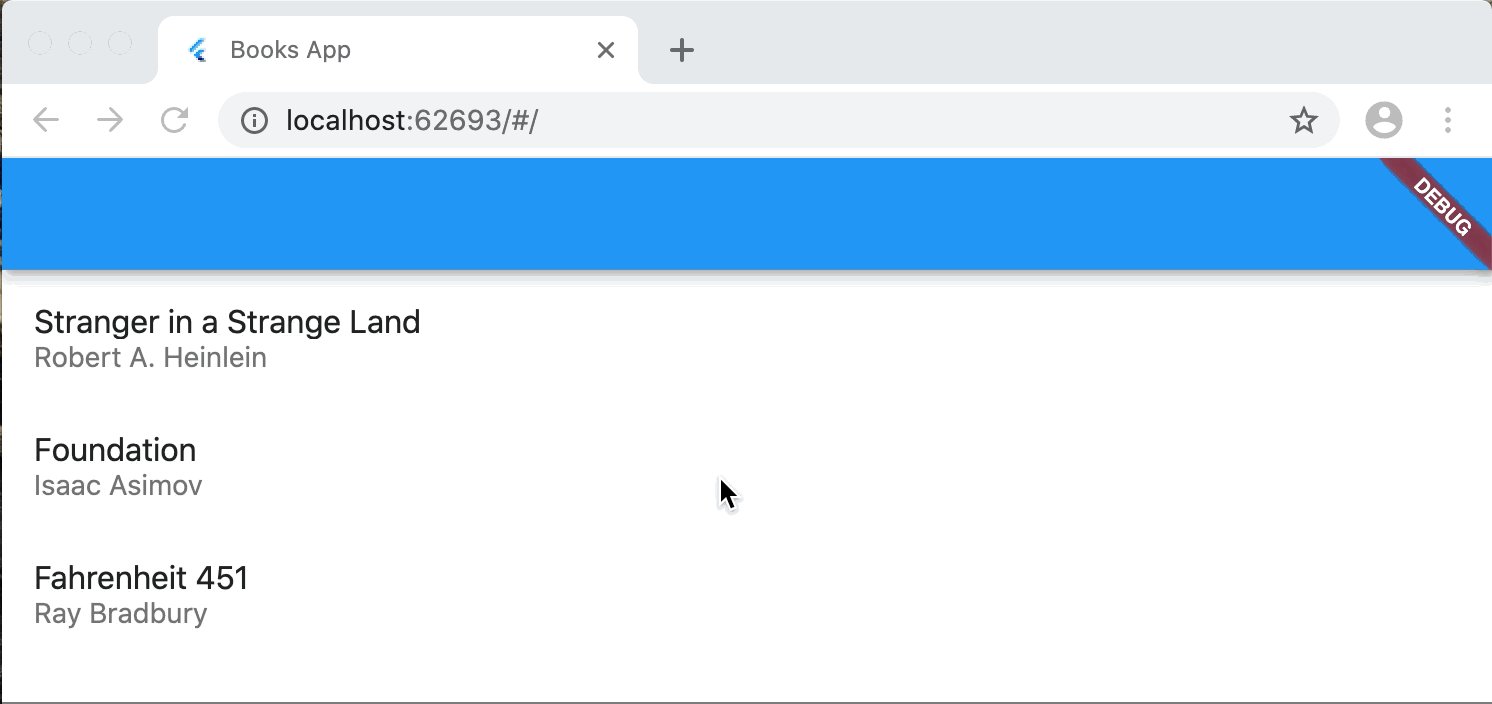
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding