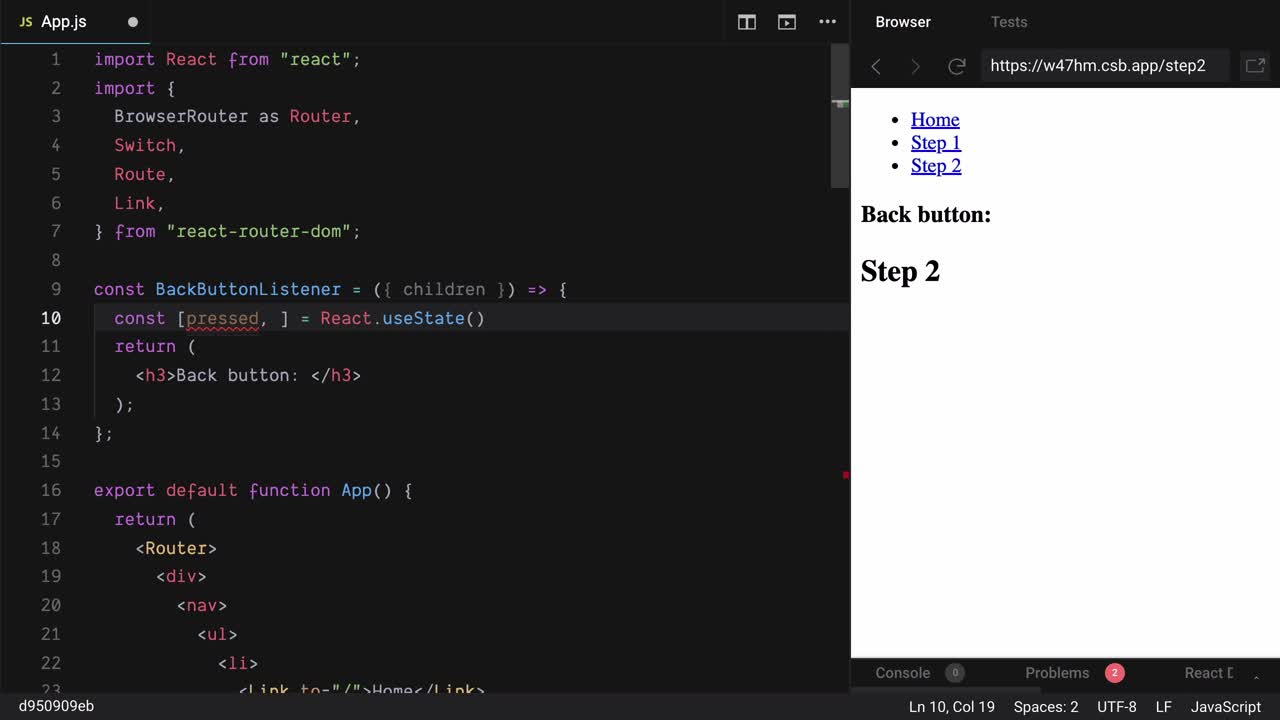
GitHub - Bilal-Bangash/detecting-route-change-react-route-dom-v6: Detecting Route change in react router v6

What is the difference between React Router and conventional routing? | by Yashi Shukla | Nerd For Tech | Medium

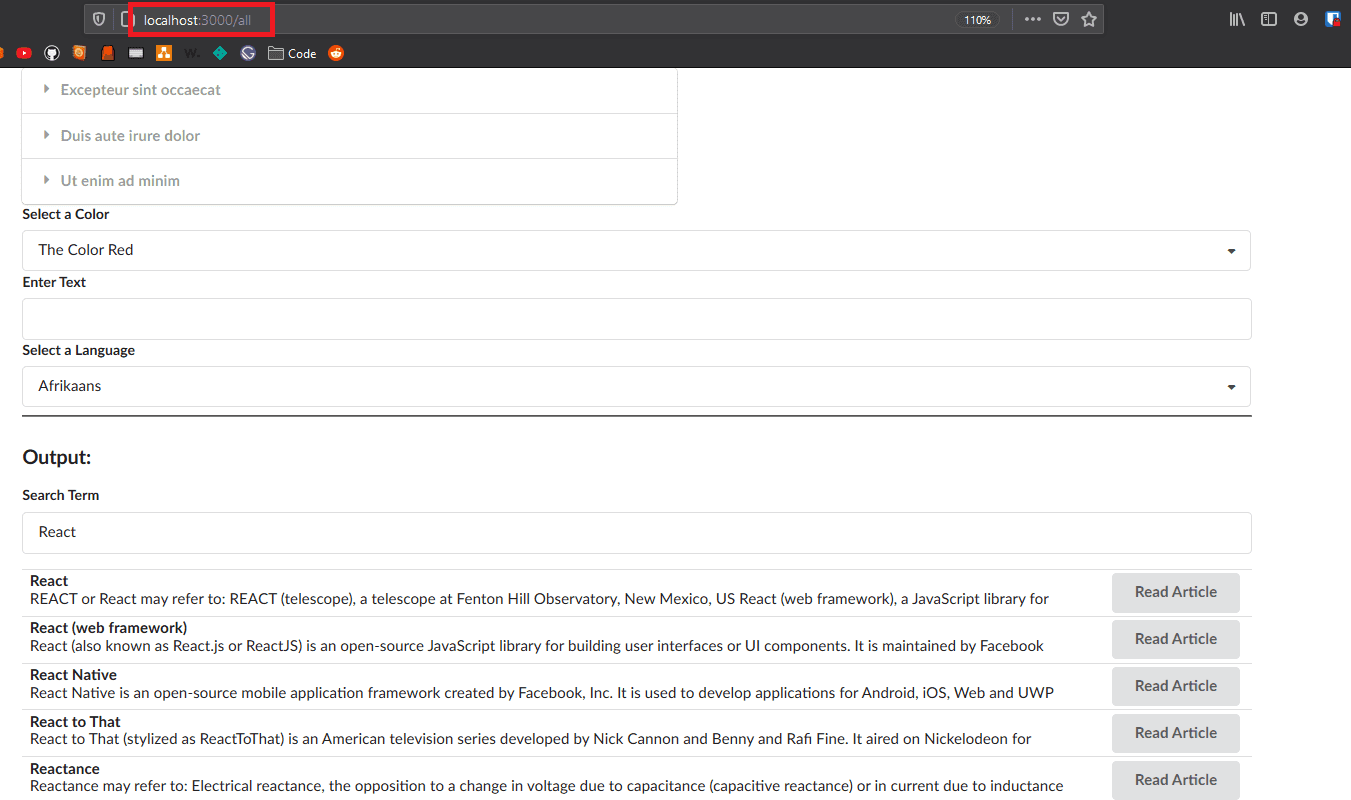
ReactJS router + component hierarchy when swapping out components with route changes - Stack Overflow