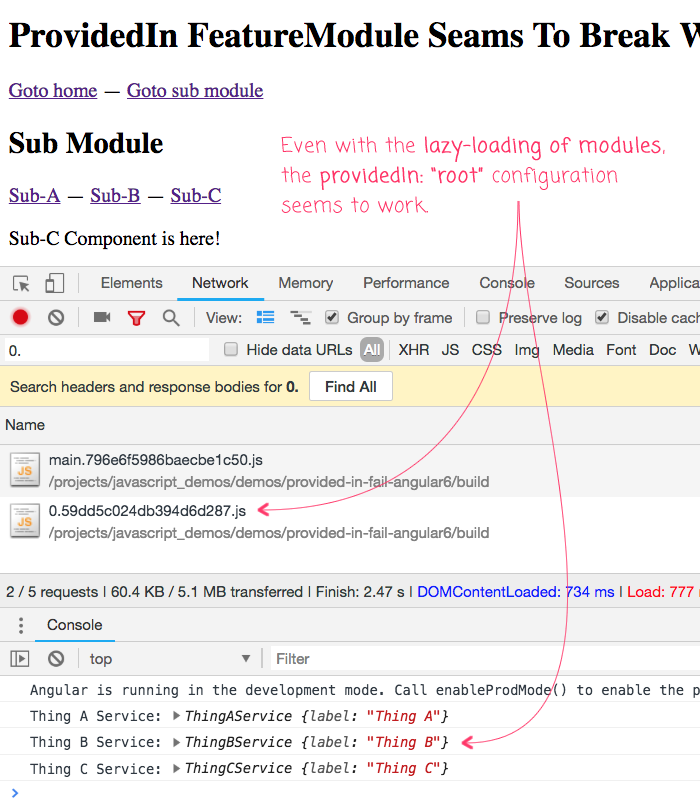
providedIn: 'root' }" does not instantiate services as documented · Issue #25633 · angular/angular · GitHub

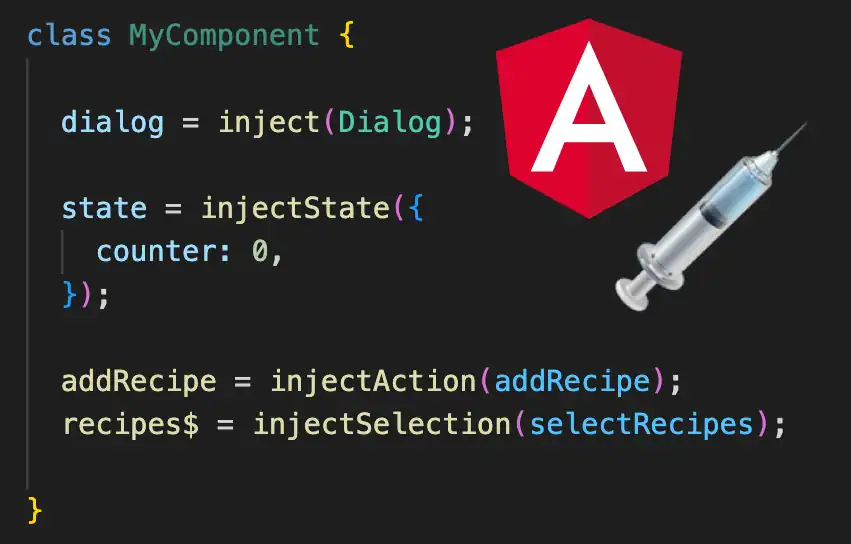
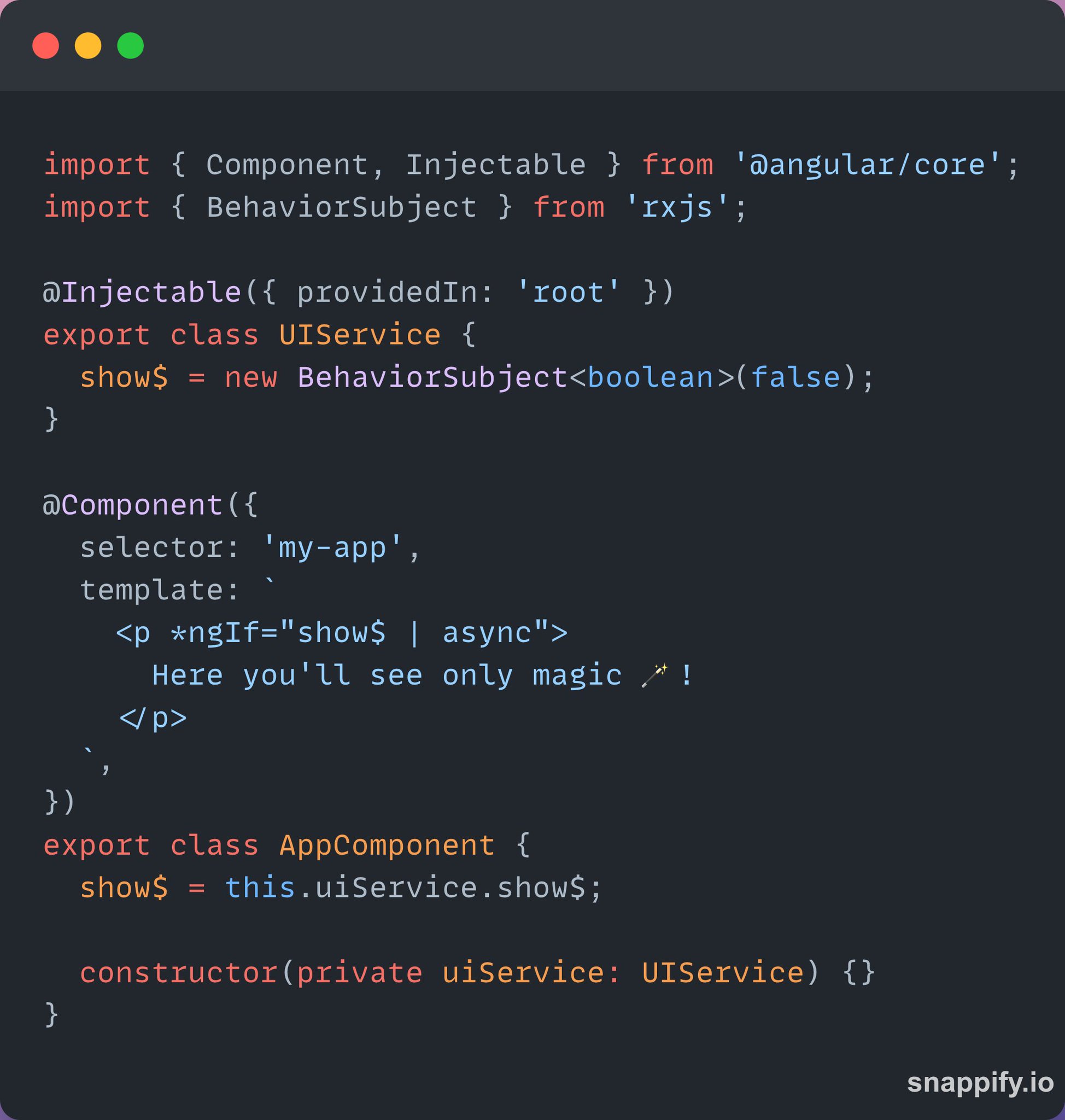
Enea Jahollari 🅰 on Twitter: "If I told you that this code doesn't work, what would say? 😄 #angular https://t.co/KebhaxFIGi" / Twitter

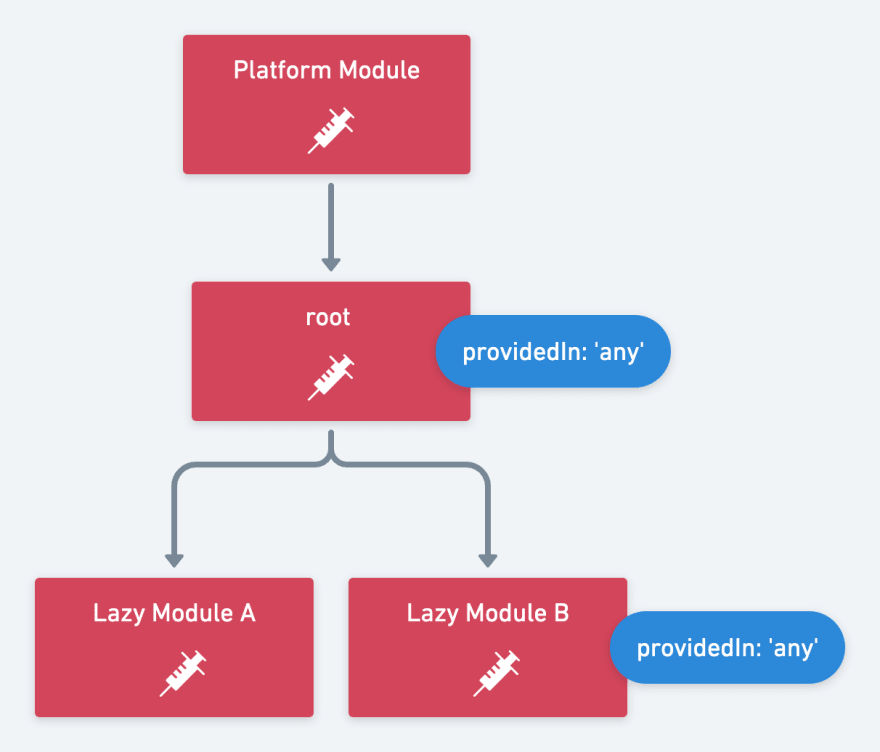
Improved Dependency Injection with the new providedIn scopes 'any' and 'platform' - DEV Community 👩💻👨💻
Erro no @Injectable({ providedIn: 'root' } ) | Angular parte 1: produtividade e organização com framework SPA | Solucionado
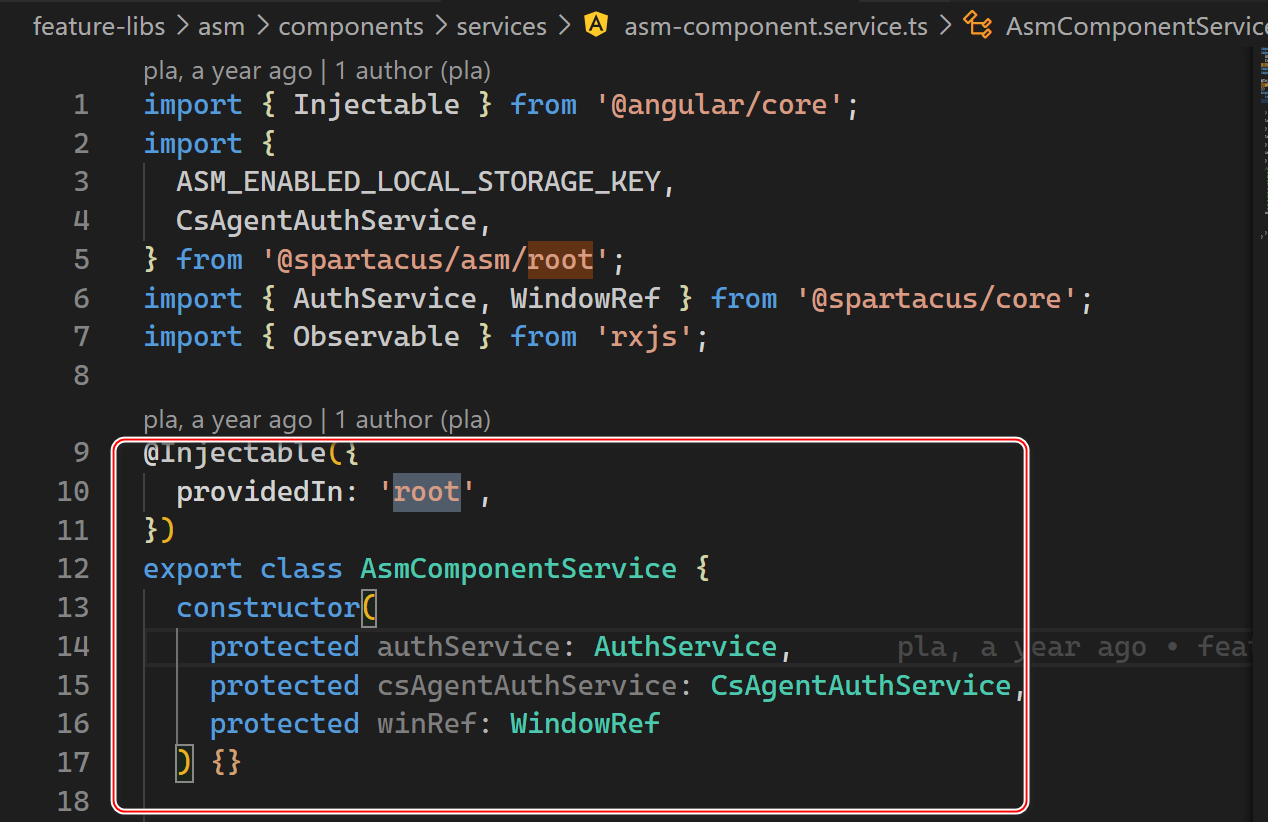
![use-injectable-provided-in] Provide a way to forbid usage of providedIn · Issue #931 · angular-eslint/angular-eslint · GitHub use-injectable-provided-in] Provide a way to forbid usage of providedIn · Issue #931 · angular-eslint/angular-eslint · GitHub](https://user-images.githubusercontent.com/900523/155580678-b72d4304-2398-4b55-a404-ac2b899568a5.png)
use-injectable-provided-in] Provide a way to forbid usage of providedIn · Issue #931 · angular-eslint/angular-eslint · GitHub