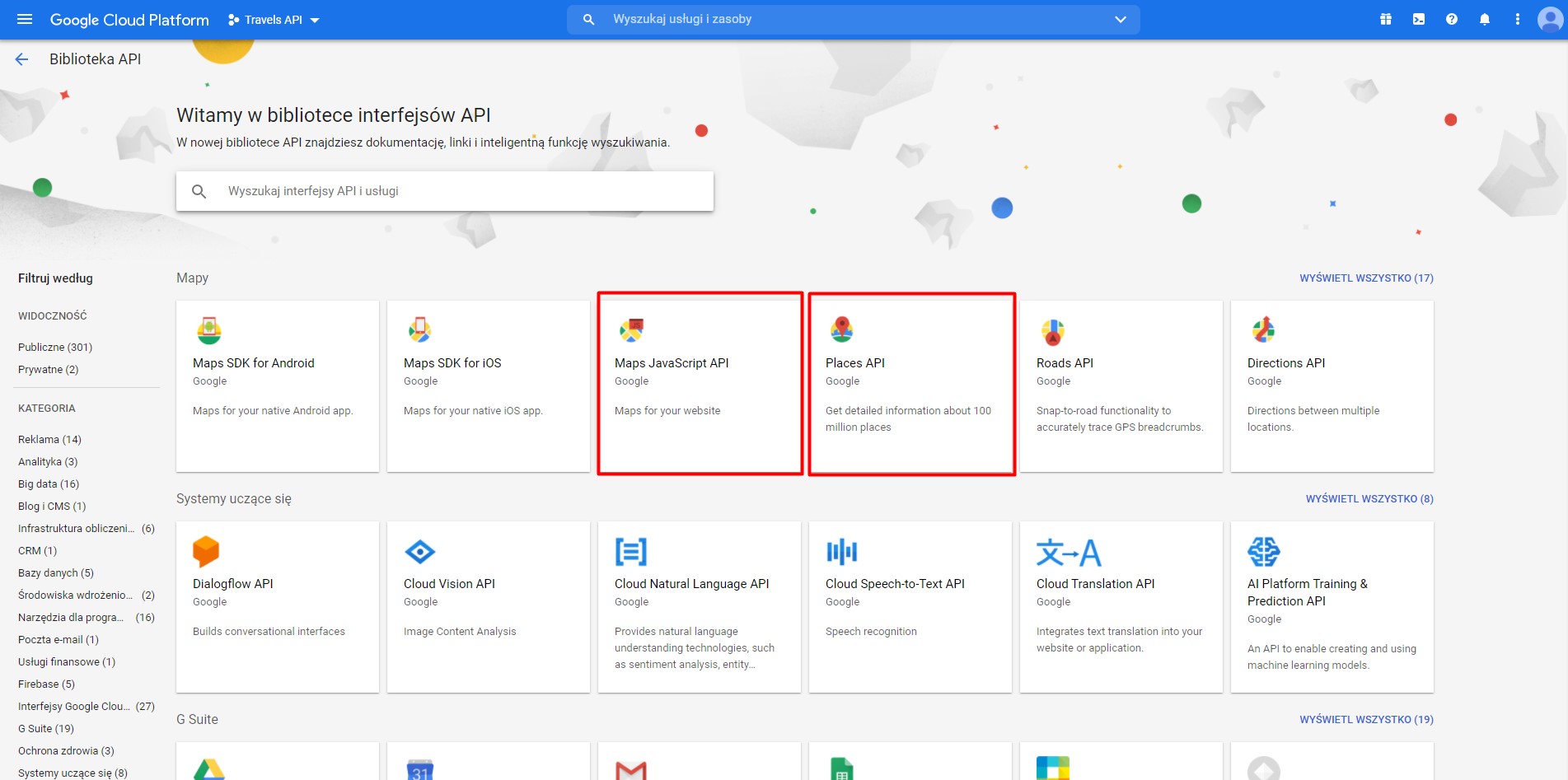
Google Maps API. Contents: 1. Google Maps API Key 2. Create a Basic Google Map 3. Google Maps Overlays 4. Google Maps Events 5. Google Maps Controls ppt download

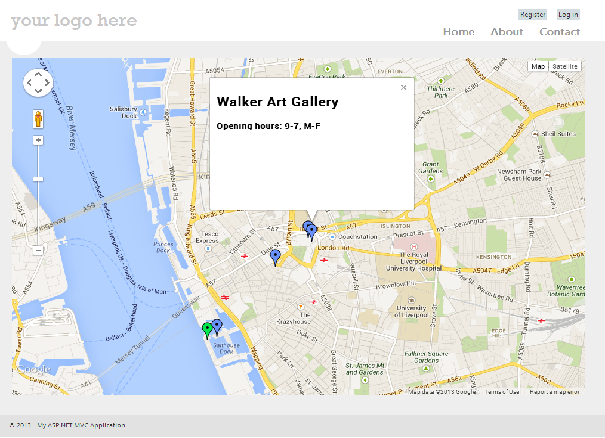
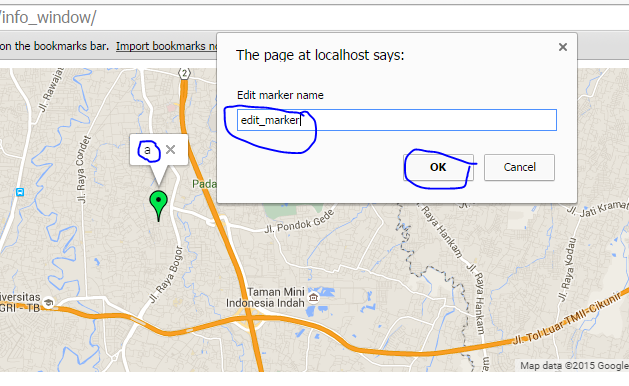
google maps - How can i capture the click event when a default marker/place is clicked on googlemaps? - Stack Overflow

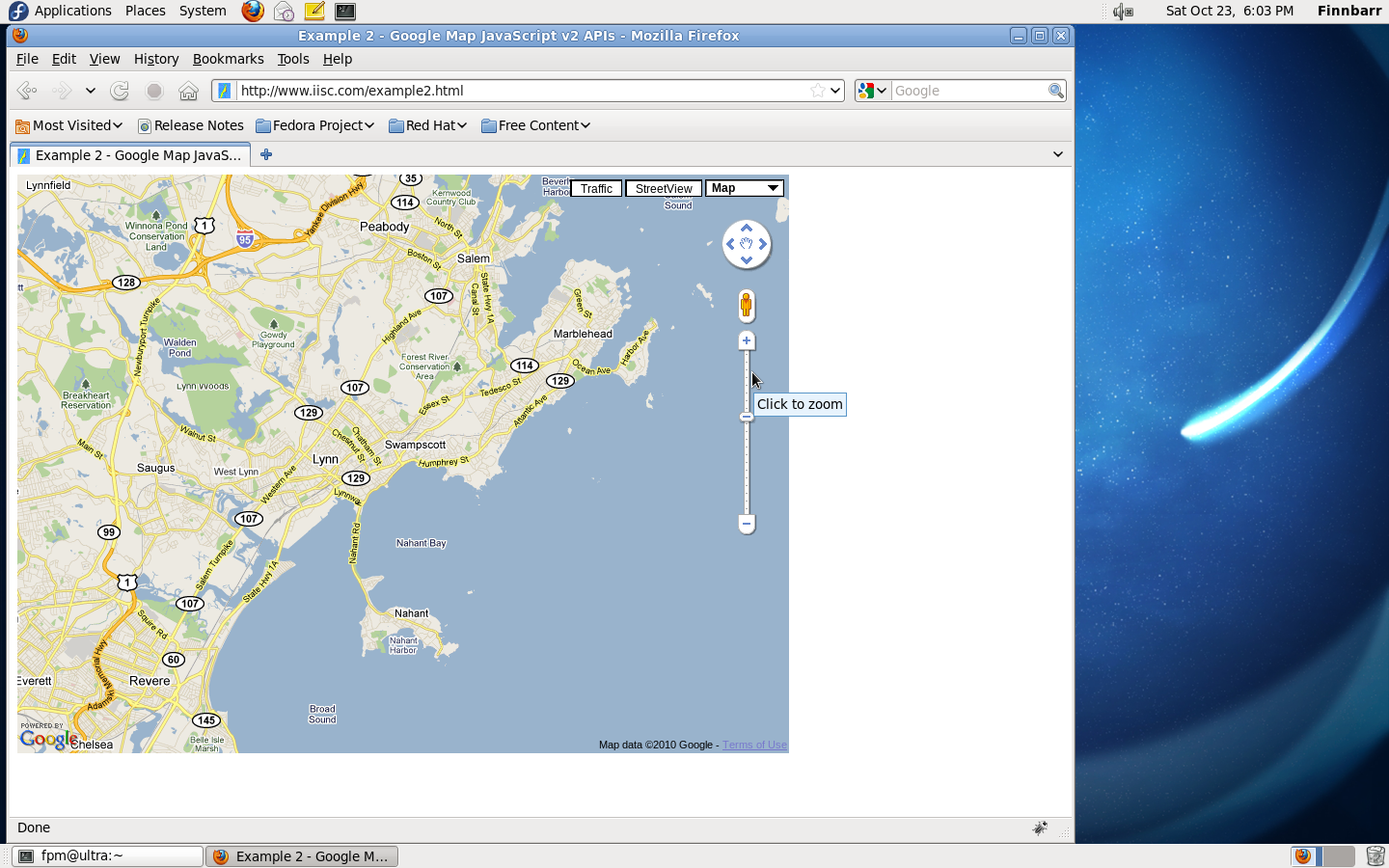
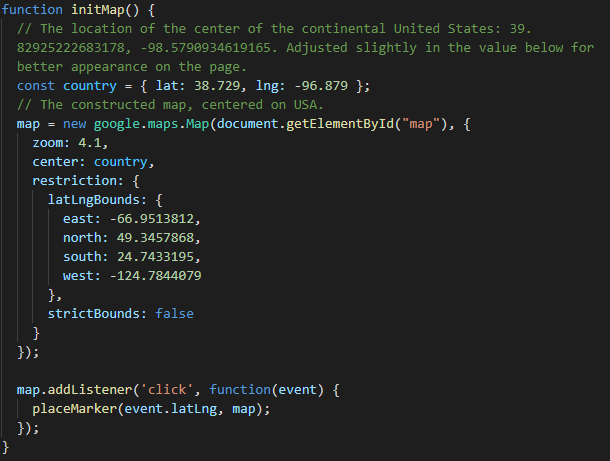
Using the Google Maps API V3 from Delphi – Part III Getting the latitude and longitude of a mouse click | The Road to Delphi
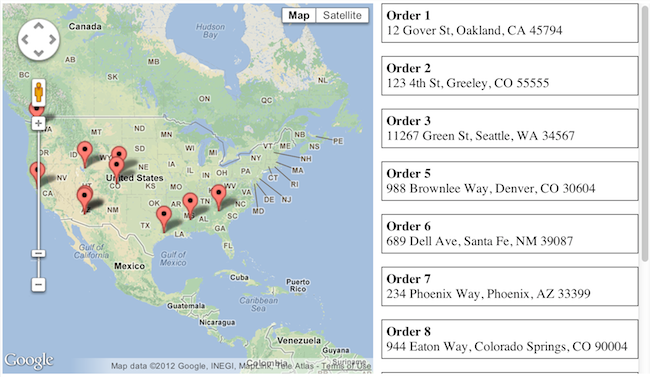
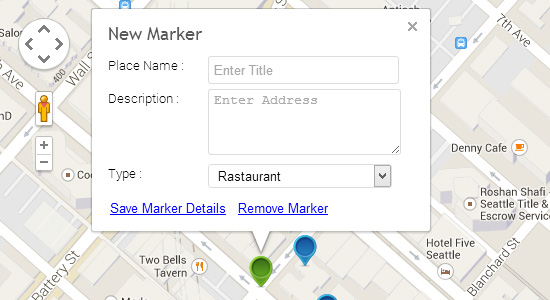
![TUTORIAL] Adding several markers on one Google Map from Dynamic Collection - Webflow Tips - Forum | Webflow TUTORIAL] Adding several markers on one Google Map from Dynamic Collection - Webflow Tips - Forum | Webflow](https://global.discourse-cdn.com/business5/uploads/webflow1/original/3X/6/d/6dc71998adb2826923a83a52f26aca01c19db9c2.jpeg)
TUTORIAL] Adding several markers on one Google Map from Dynamic Collection - Webflow Tips - Forum | Webflow