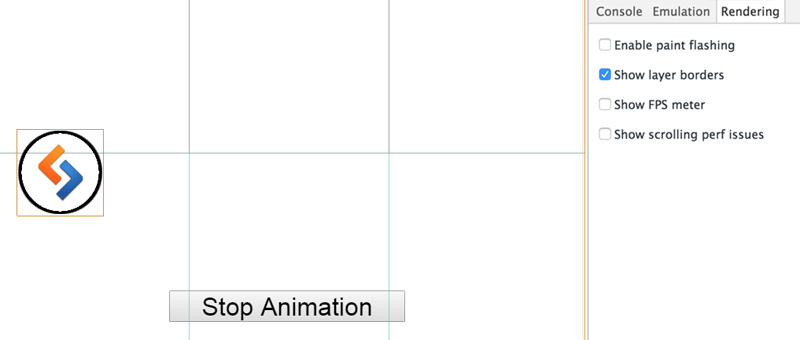
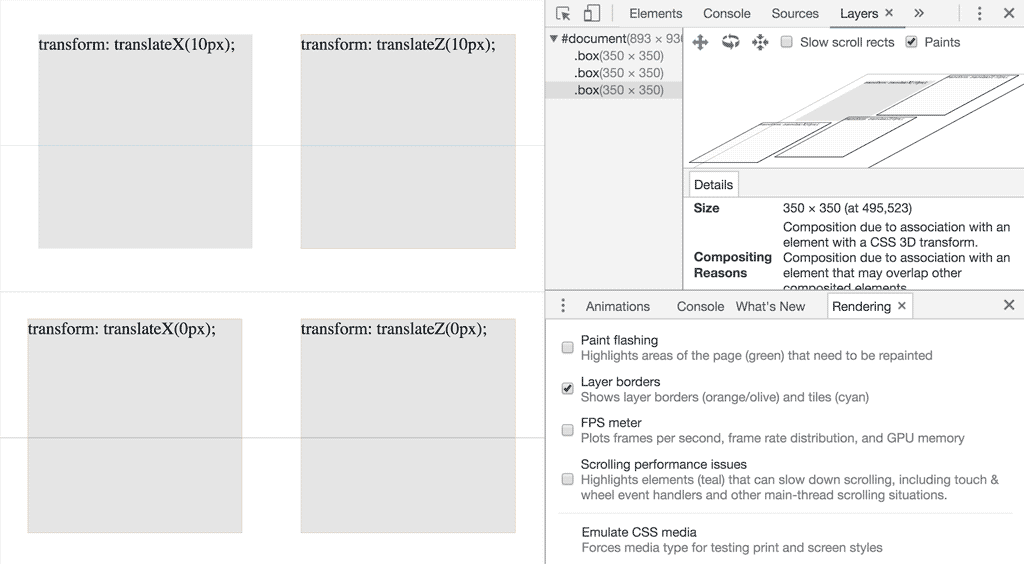
The answer is will-change: transform. Or is it? TL;DR: Unless you will change transform , don't use will-change: transform. Use w… | Layers, Simplify, Painted boxes

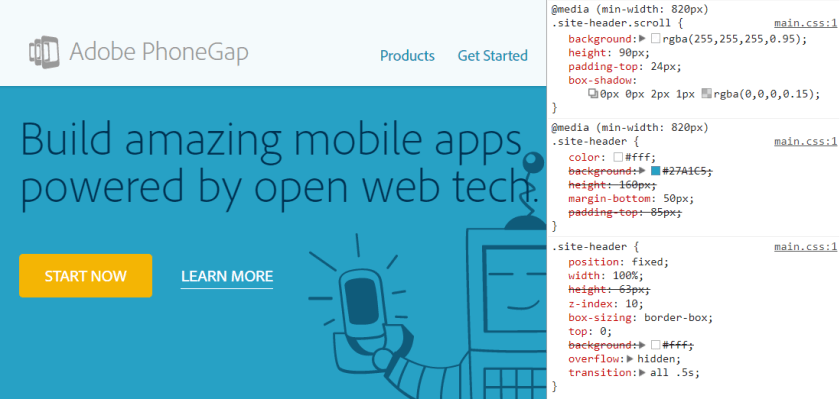
Platform News: Rounded Outlines, GPU-Accelerated SVG Animations, How CSS Variables Are Resolved | CSS-Tricks - CSS-Tricks

Platform News: Rounded Outlines, GPU-Accelerated SVG Animations, How CSS Variables Are Resolved | CSS-Tricks - CSS-Tricks
![Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog](https://2.bp.blogspot.com/-C9It98guV9Y/Us_8J3IGPhI/AAAAAAAARCQ/jVRAN8QeDnI/s1600/chrome-hwaccel-enabled.jpg)
Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog
![Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog](https://2.bp.blogspot.com/-kAzoBBi__qs/Us_8QKLkS4I/AAAAAAAARCY/clR-uKEP-oU/s1600/chrome-no-hwaccel.jpg)
Enable Hardware Acceleration In Chrome / Chromium Browser [Quick Tip] ~ Web Upd8: Ubuntu / Linux blog

Safari bug: text suddenly appears bold after css animation completes (antialiasing change) | theksmith

Platform News: Rounded Outlines, GPU-Accelerated SVG Animations, How CSS Variables Are Resolved | CSS-Tricks - CSS-Tricks