
48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

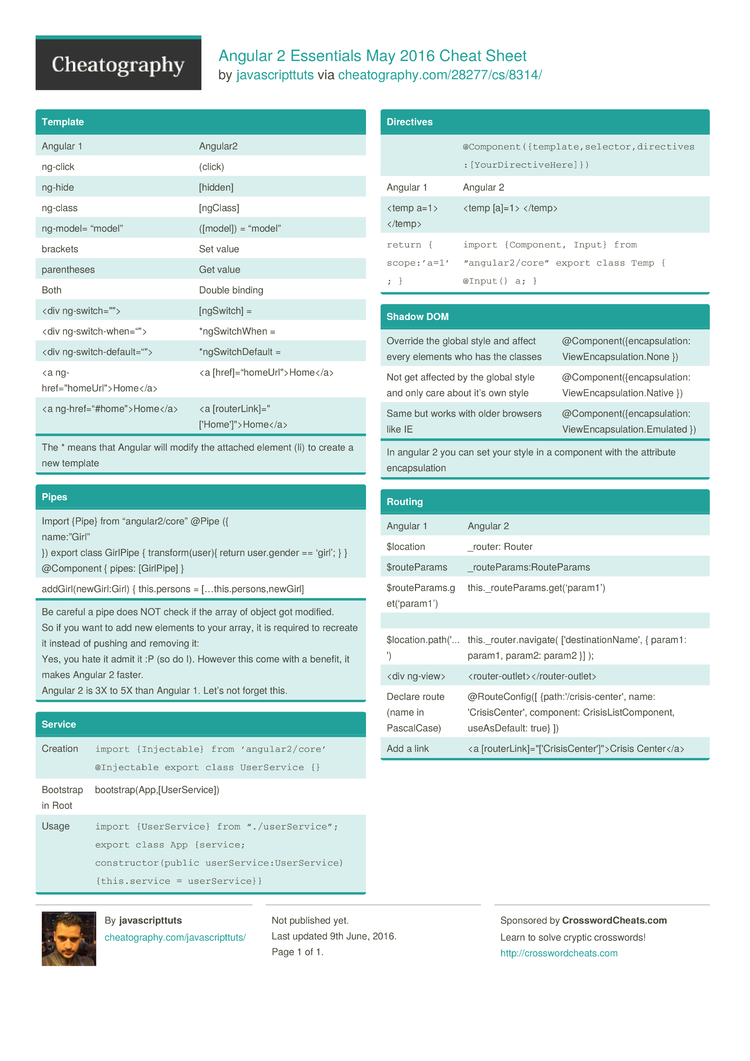
Angular 2 Essentials May 2016 Cheat Sheet by javascripttuts - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

Best Route Forward — Declarative Route Path Management in Angular Apps | by Netanel Basal | Netanel Basal

Angular: Restricting user access Using claim based Authorization With Router Guard | by Mikael Araya | Mikael Araya blog | Medium
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub